Image size needed for your blog
BlogStomp is no longer our flagship blogging software, as we have replaced it with Storytailor.
We are still supporting the BlogStomp software and its users, but BlogStomp is no longer available for purchase. Learn more about Storytailor HERE.
So you want your images to look good on your blog right?! Will we need to get them sized correctly in BlogStomp before you stomp and upload. Every blog platform is different, but we’ve investigated the top sites we know of.
ProPhoto
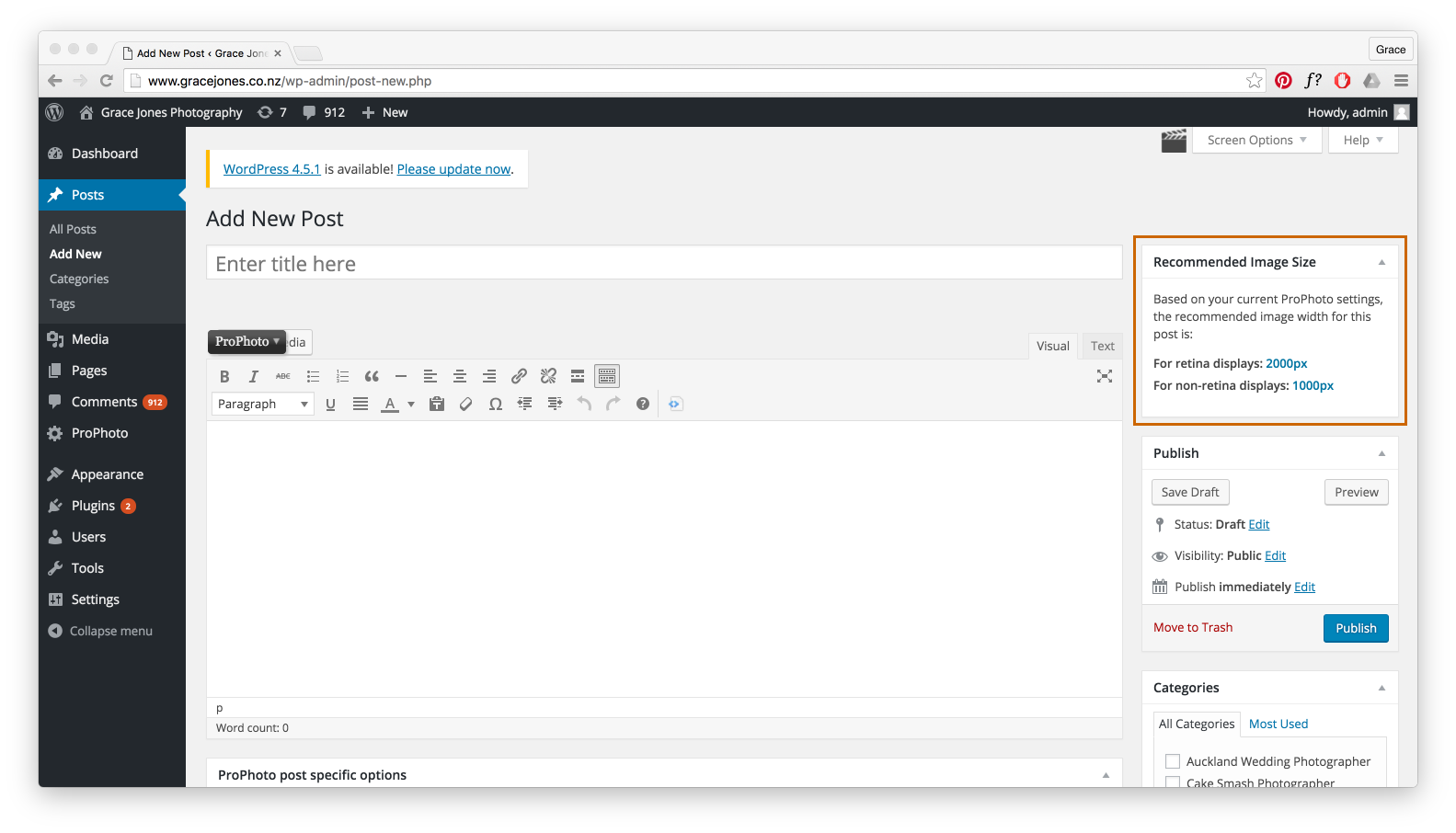
ProPhoto recommends a default image width of 1800px for retina displays.
If you have changed your overall site width and left/right margins this might be different for you. If this has changed ProPhoto will let you know what size your images need to be. This is found in each post/page editor screen, in the upper right corner, under the ‘Recommended Image Size’ box. http://www.prophoto.com/support/image-resize-and-optimize/
Flothemes
Flothemes recommends a default image width of 1500px for your blog, unless you have a wide blog then use 2000px.
https://flothemes.com/flothemes-image-sizes/

SquareSpace
SquareSpace recommends uploading your images at 1500px and it will create seven versions of it with different widths. https://support.squarespace.com/hc/en-us/articles/206566727-Resizing-an-image
However if you are uploading via the style editor they recommend loading them with a maximum of 2500 pixels along their longest edge. Also if you are wanting a large image you will need an image width of 2500px. https://support.squarespace.com/hc/en-us/articles/206542517
Showit
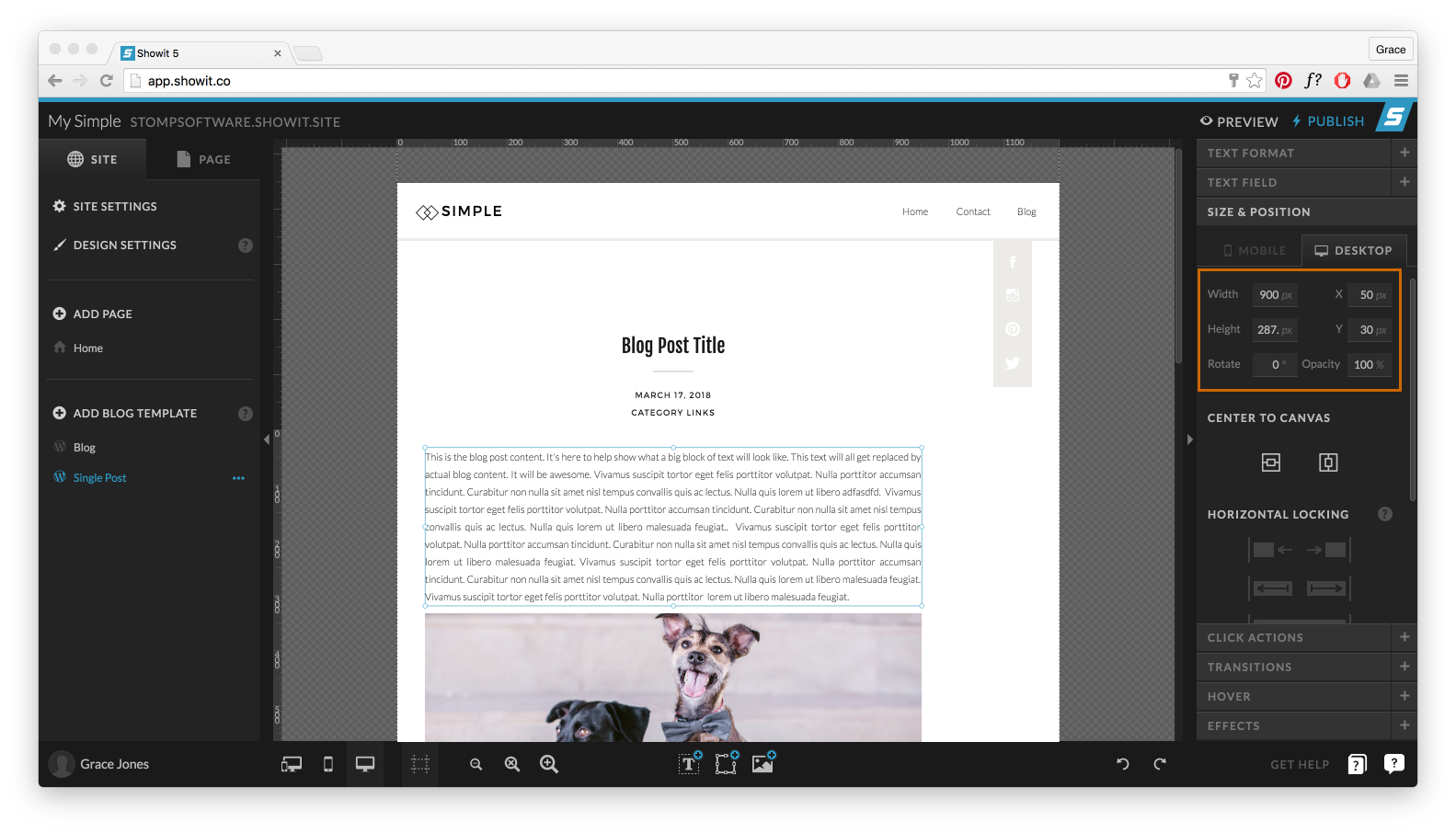
Showit recommends a 3500px on the “longest edge” (click on image size and longest edge will appear as an option).
However your blog might be different. To check go to your blog in Showit5, select the Text Field in the Single Post, next click on ‘Size & Position’. Under ‘Width’ you’ll see how wide your blog content is. If you want your image to look good on retina as well you will need to stomp your image at twice that width. When you upload your image you will need to type in the same ‘Width’ measurements as your content, unless you want them to be different 🙂
Blogger
Blogger recommends a default image width of 570px.
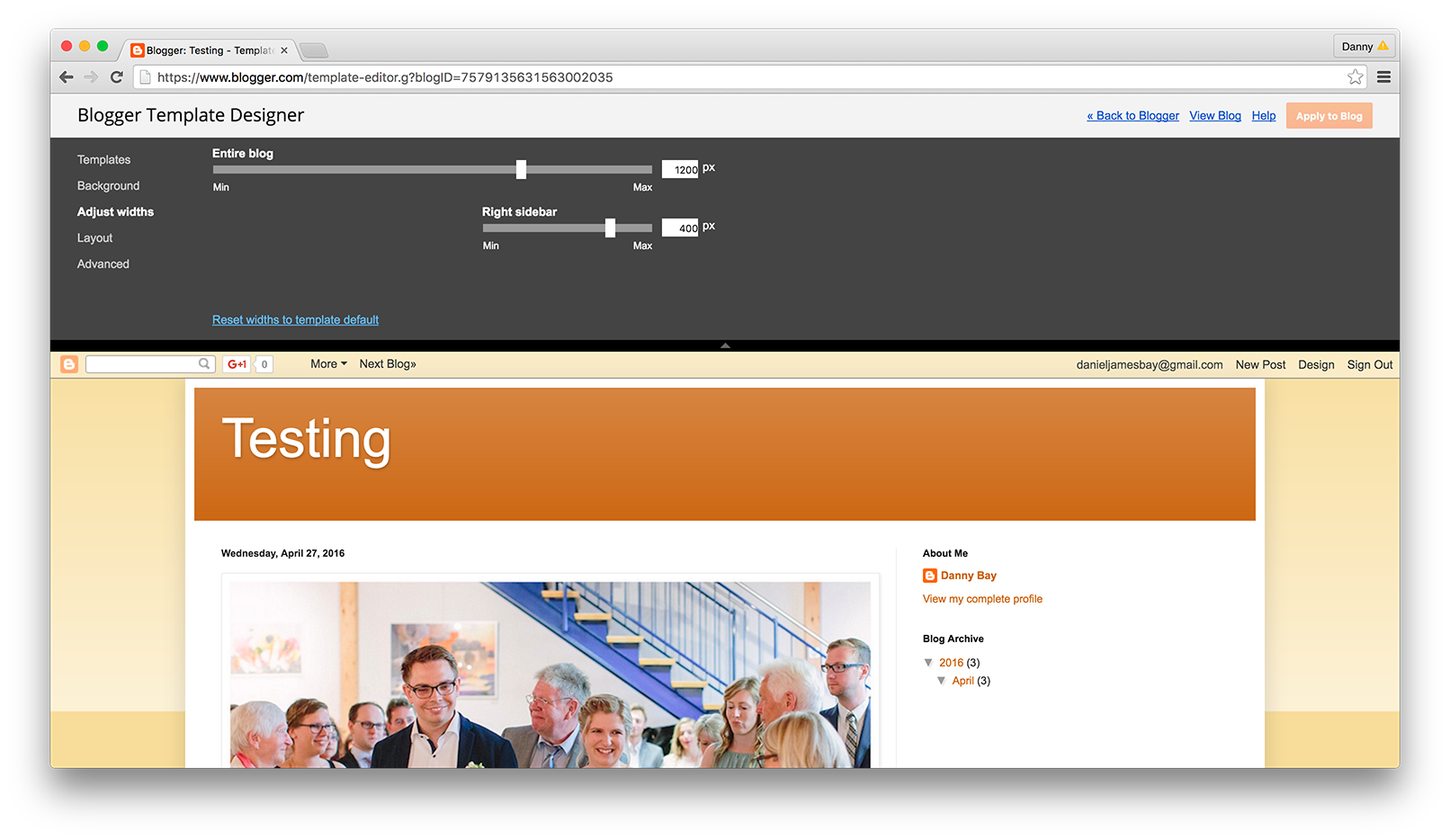
If you have changed the width of your blog thought you will need to go and check it out… Go to Template > Customise > Adjust Widths > and check out the “Entire Blog” pixel width. You will need to subtract the “Right Sidebar” from “Entire Blog” and in the default blog it had an 80px margin so you need to delete that as well.
For example a 1200px (entire blog) minus 400px (right sidebar) minus 80px (margin) = 720px wide image. You then need to double that size for them to look good on retina. So for this blog we stomped at 1440px 🙂
Zenfolio – Blog
Zenfolio recommends a default image width of 944px for your blog.
The maximum width a custom page can go is 944px which was a decision Zenfolio made when they introduced the custom pages.
http://forums.zenfolio.com/discussion/14111/changing-the-minimum-page-width
Tumblr
Tumblr recommends a default image width of 1280px on a retina screen.
http://unwrapping.tumblr.com/post/75873529443/dashboard-image-sizes
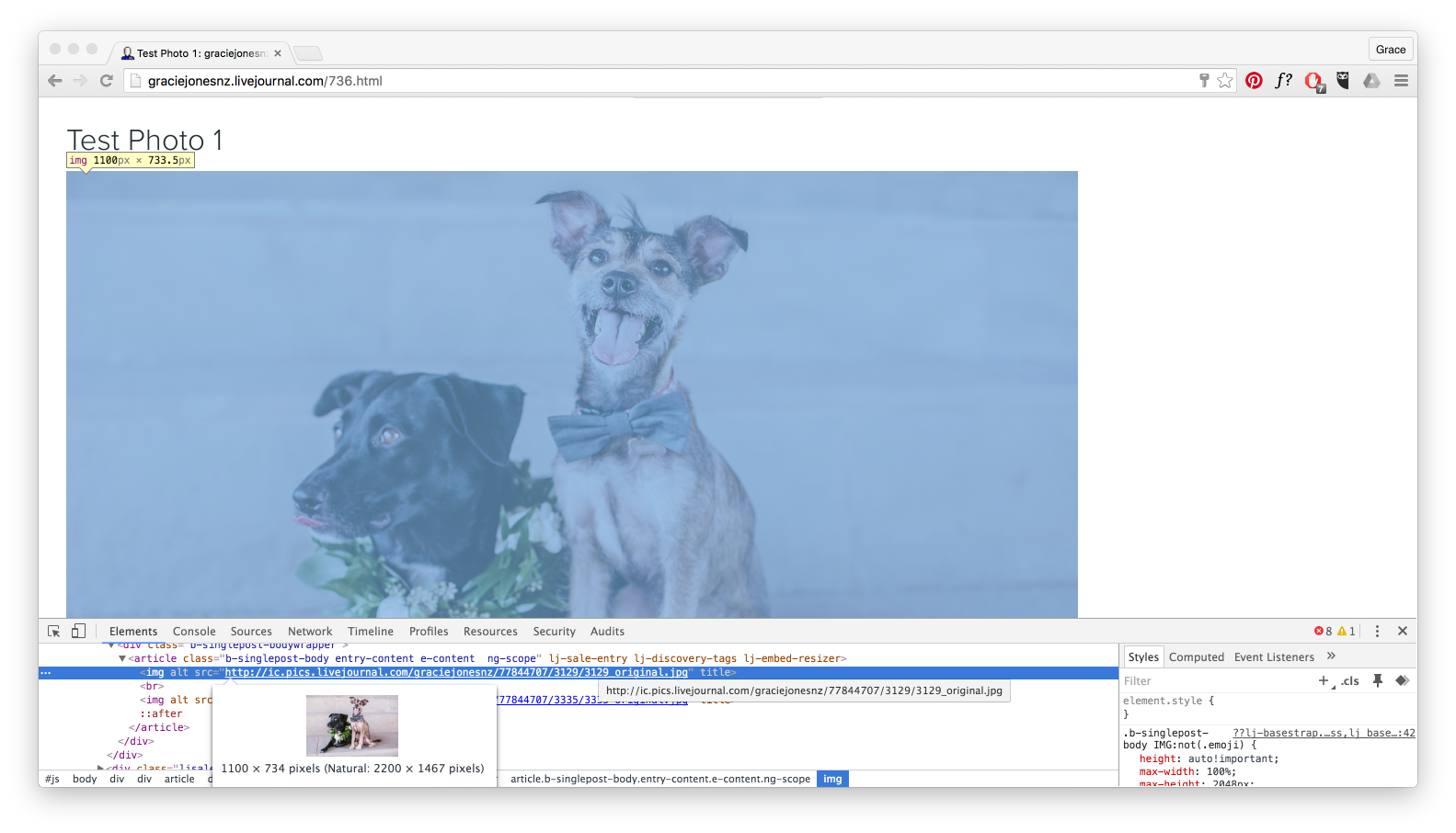
LiveJournal
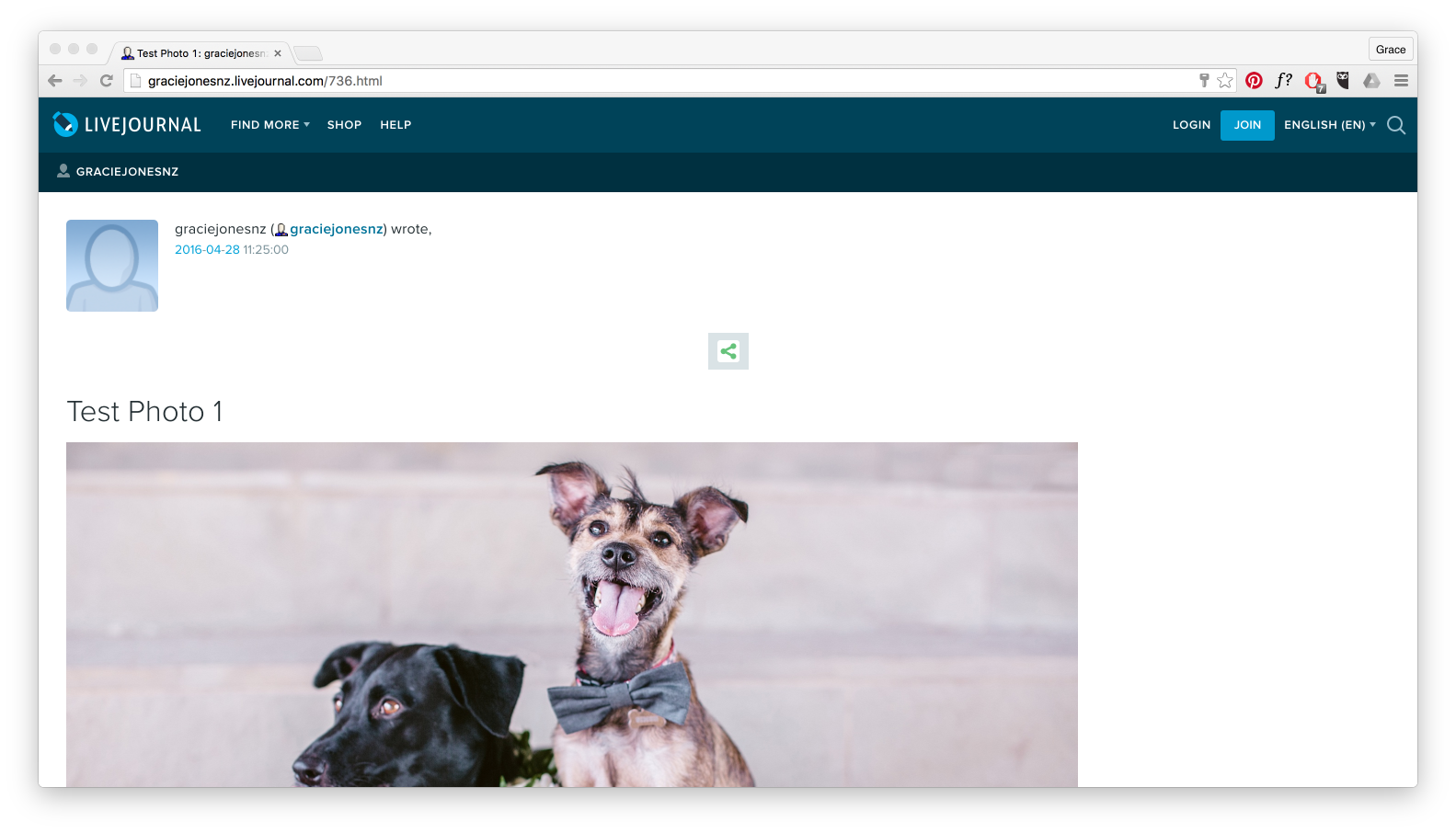
LiveJournals recommends a default image width of 2200px for retina screens.
However if you change your theme this will be different again. In this case your best bet is to post an image, preview the post, right click and go to ‘Inspect’. You will notice that a line of code will be highlighted, hover over the ‘http://…’ code of the image and a box will appear with the dimensions of the image. The first number is what your image needs to be sized too, however if you want it to look good on retina as well you will need to double it.
Other
If your theme/site isn’t here you are going to have to go digging 🙂 Check out this page for step by step instructions https://stompsoftware.com/support/correctly-size-images-for-your-blog-using-blogstomp/
Happy Stomping!!
Still can't find what you're looking for? We're here to help