Blogger image size
BlogStomp is no longer our flagship blogging software, as we have replaced it with Storytailor.
We are still supporting the BlogStomp software and its users, but BlogStomp is no longer available for purchase. Learn more about Storytailor HERE.
So you’ve sized your images correctly but when you do a blog post from BlogStomp to your Blogger site makes your images super small. If you resize those they become pixelated 🙁 This is not fun!
After many years and countless hours we’ve found a fix!!! Super exciting!
There are a few steps so follow them correctly 🙂
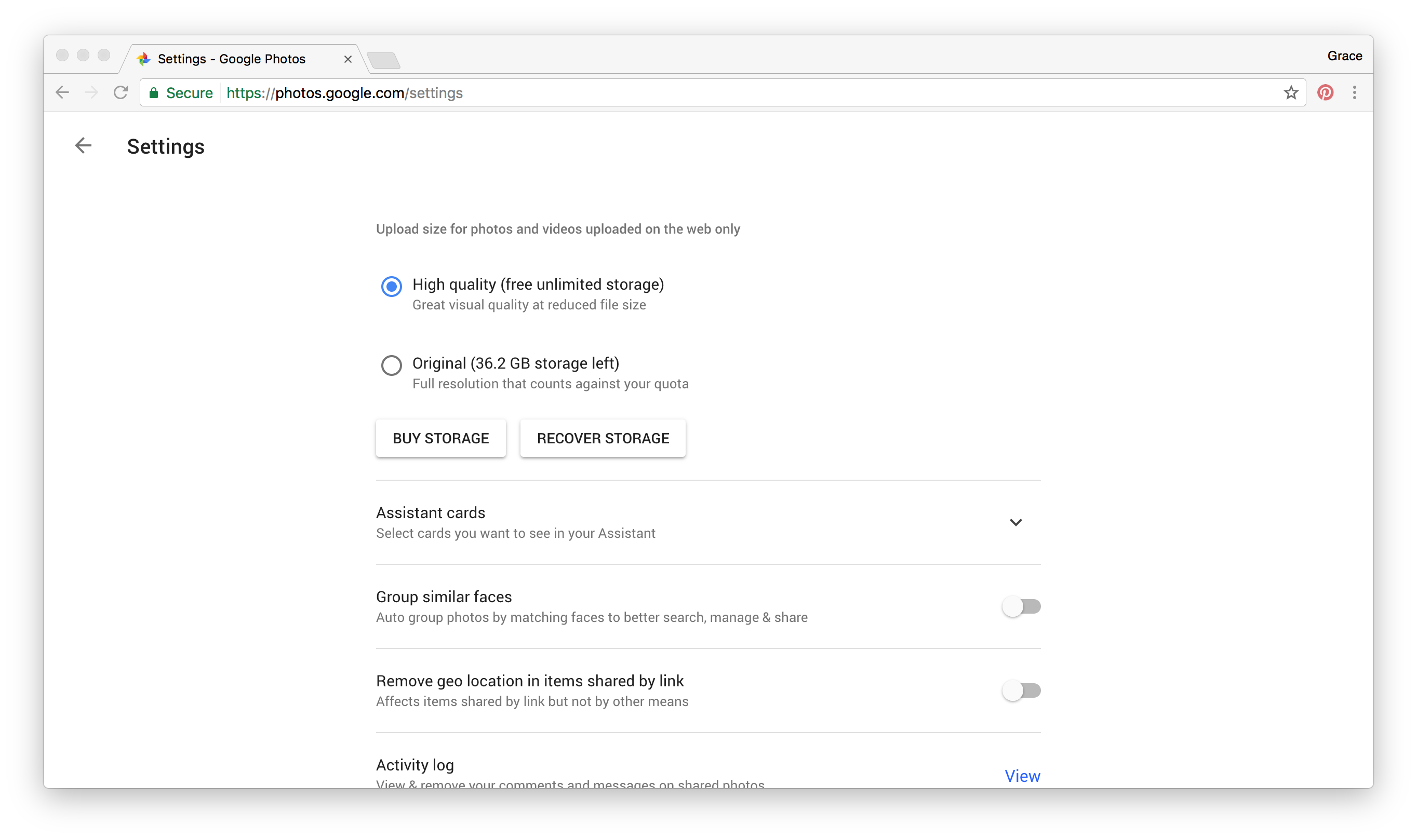
1. Go to your Photos in Google and make sure High Quality is selected. (PS this is great storage!)

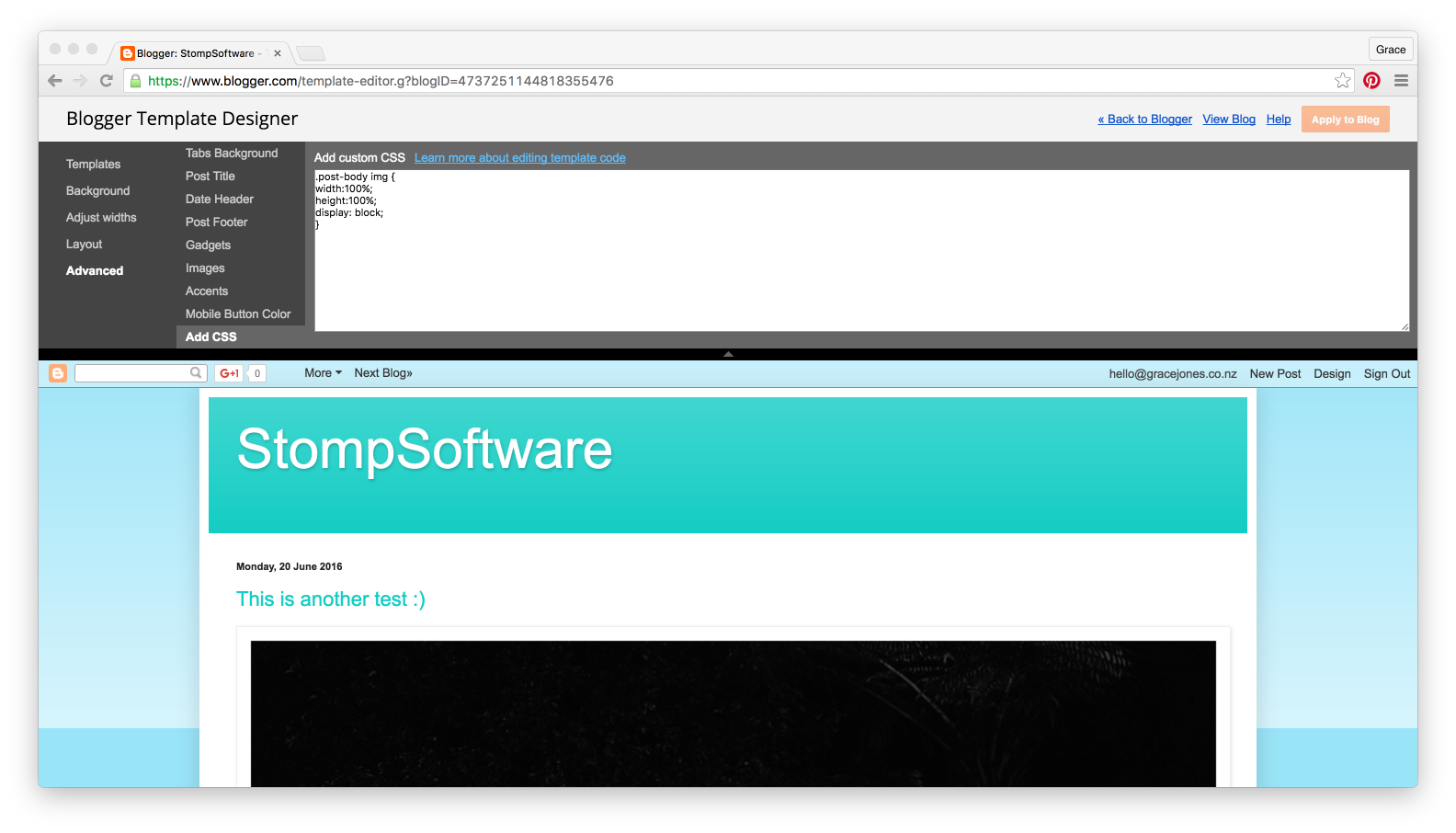
2. In Blogger go to Template > Customize. Then head to Advanced and scroll down to Add CSS. Add this code:
.post-body img {
width:100%;
height:100%;
display: block;
}
Click Apply to Blog and then go to << Back to Blogger.
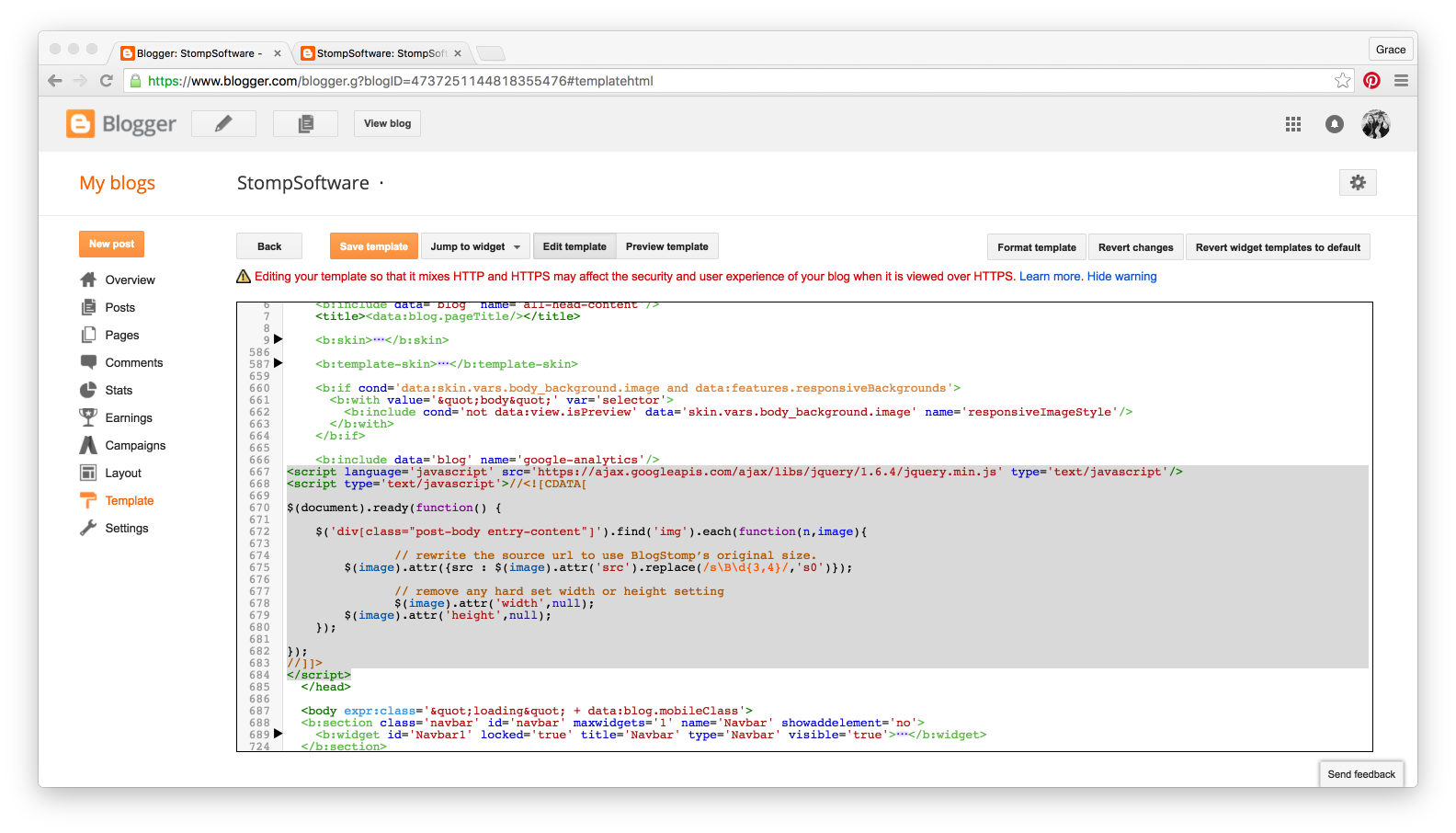
3. Next go to Template > Edit HTML. Find </head> and above it add this code:
<script language='javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js' type='text/javascript'/> <script type='text/javascript'>//<![CDATA[ $(document).ready(function() { $('div[class="post-body entry-content"]').find('img').each(function(n,image){ // rewrite the source url to use BlogStomp’s original size. $(image).attr({src : $(image).attr('src').replace(/s\B\d{3,4}/,'s0')}); // remove any hard set width or height setting $(image).attr('width',null); $(image).attr('height',null); }); }); //]]> </script>
4. Click Save Template. Now you’re good to go!!
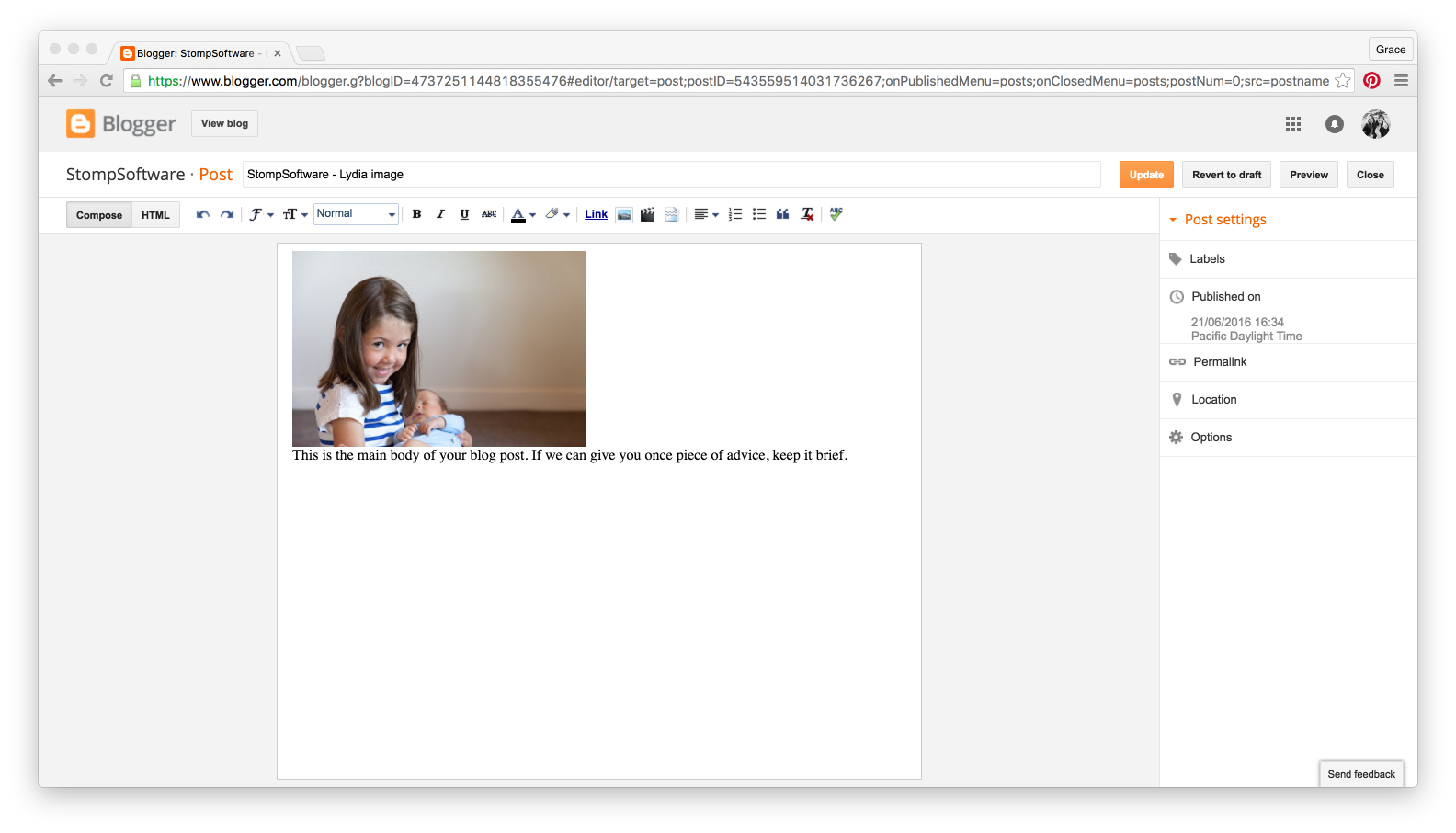
FYI, when you do a post from BlogStomp it will turn out looking not right when you look at the post in Edit mode.
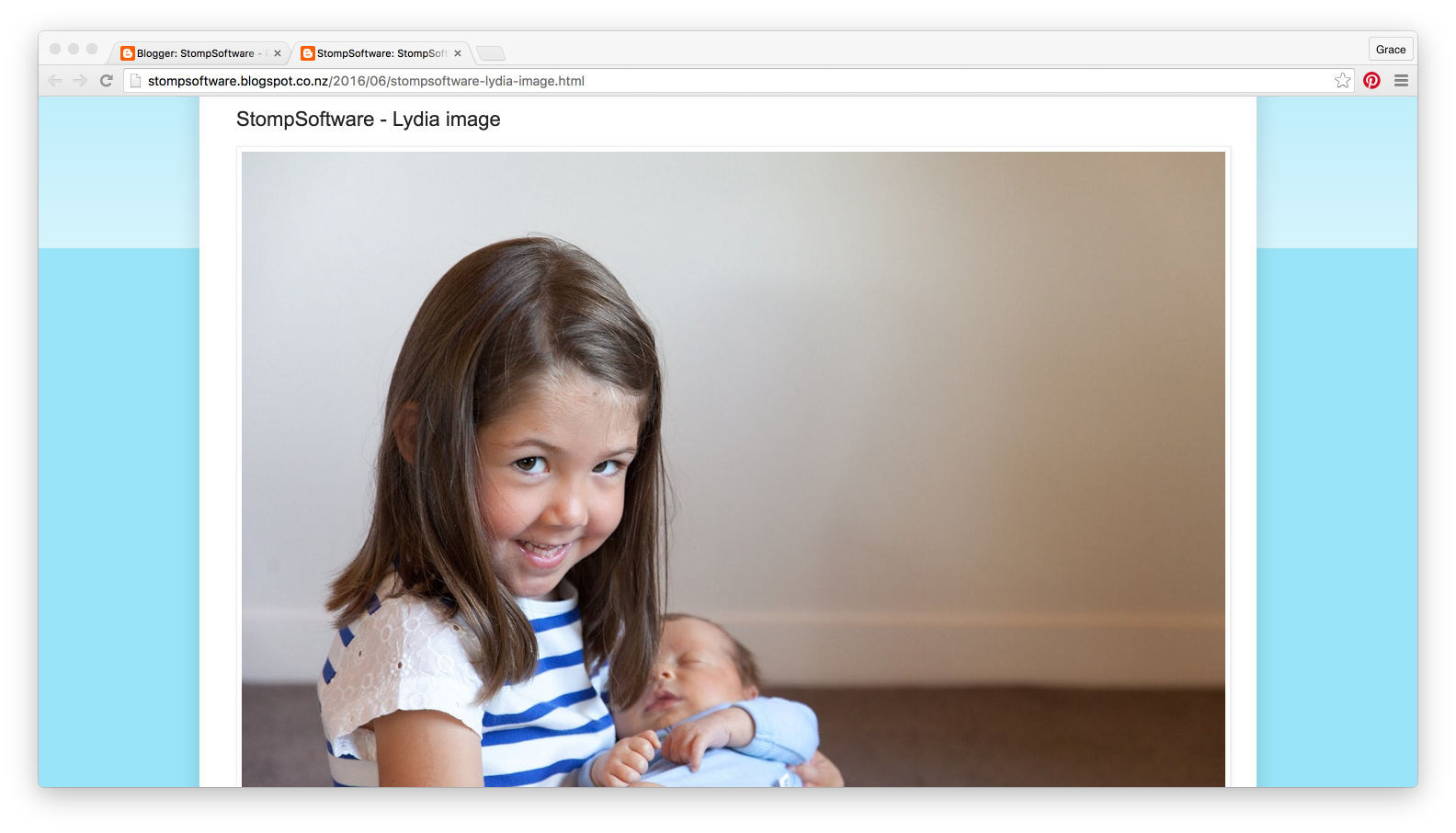
But it will be bang on when you view it on your site as the code is referencing the original image 🙂
Happy Stomping!!
PS. Thanks very much to Helplogger and Wanderingtime for their work on the codes 🙂
Still can't find what you're looking for? We're here to help